
ウェブサイト制作は、初心者の方にも分かりやすく、段階的に進めていくことが大切です。ここでは、依頼を考えている初心者の方向けに、ウェブサイト制作の一般的な流れを紹介します。ただし、プロジェクトの内容やお客さまの要望によって順番が変わることや、新しい提案が加わることもありますので、その点も加味してご説明します。
この記事の流れ
- 企画・要件定義など最初のステップ
- ウェブサイトの見た目のデザイン
- ウェブサイトの実際の動作部分を作り上げ
- 公開前に徹底的なテスト
- 公開後の運用について
1. 企画・要件定義
最初のステップは、あなたが望むウェブサイトの目的やターゲットユーザー、必要な機能、デザインのイメージなどを一緒に考えることです。この段階では、以下の事項を行います。
- あなたのニーズと期待の確認
- 競合サイトの分析
- サイトマップとワイヤーフレームの作成
- プロジェクトスケジュールの設定
⭐ポイント
ここでしっかりとした基盤を築くことが、後の工程をスムーズに進める鍵となります。話し合いの中で新しい要望が出てくることもありますが、その際は柔軟に対応します。
2. デザイン
要件定義に基づき、ウェブサイトの見た目をデザインします。デザインはサイトの使いやすさや印象に大きく影響します。
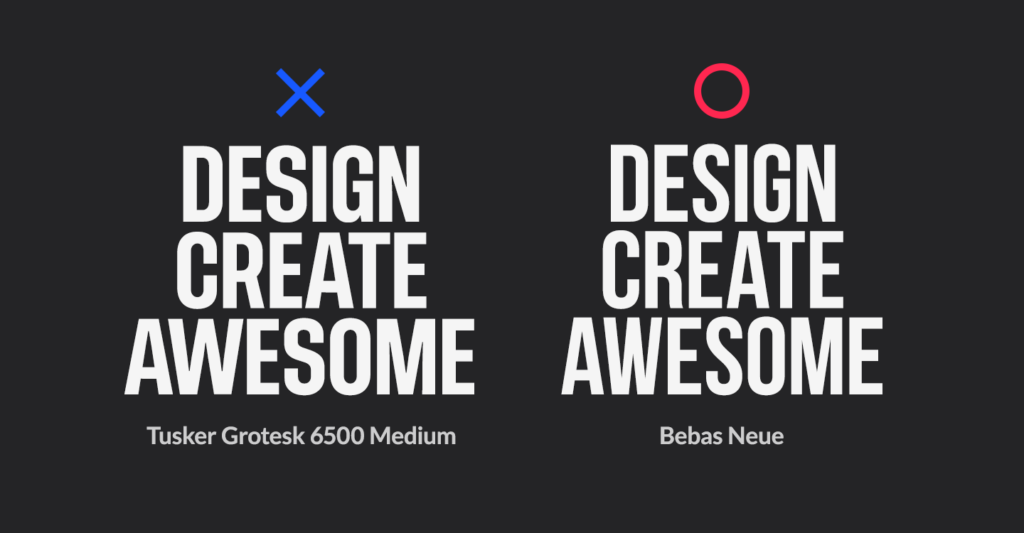
- カラースキームとフォントの選定
- レイアウトとデザインコンセプトの提案
- プロトタイプの作成とフィードバックの取得
- デザインの修正と確定


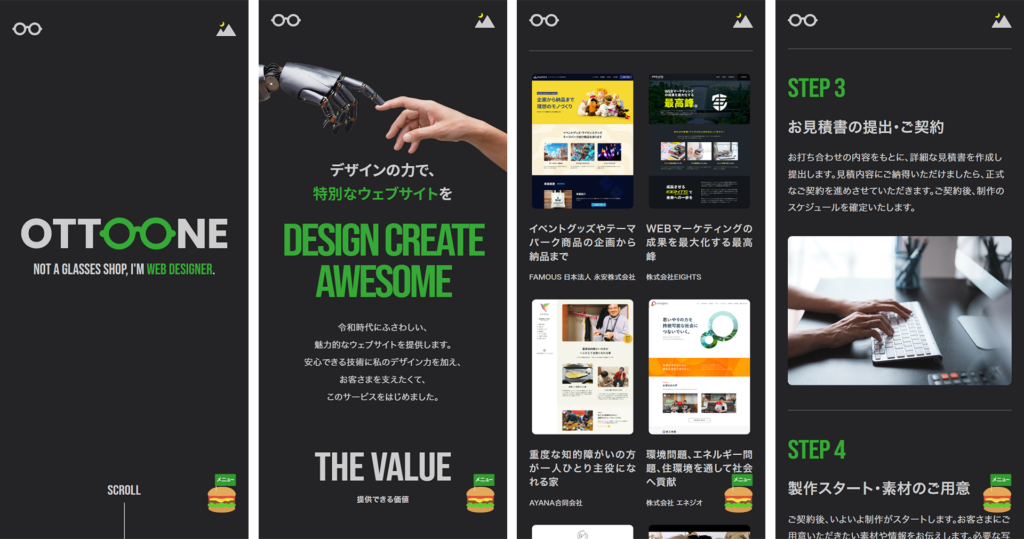
Design by OTTO-ONE
PCでデザイン力を発揮したはずなのに、スマートフォンで確認すると微妙な違いに気づくことがあります。縦長の画面では予期せぬところで改行が発生することも避けられませんが、抑えられるところはきちんと対応させることが大事です。
⭐ポイント
あなたのフィードバックを反映しながら、魅力的で使いやすいデザインを作り上げます。デザイン中に新しいアイディアが出てくることもありますが、その都度対応します。
3. 開発
確定したデザインを基に、ウェブサイトの実際の動作部分を作り上げます。
- HTML、CSS、JavaScriptを用いたフロントエンドの構築
- 必要に応じたバックエンドの開発
- コンテンツ管理システム(CMS)の導入
- 各種機能の実装とテスト

⭐ポイント
コードの品質やサイトのパフォーマンスを重視しながら開発を進めます。開発中に新しい機能が必要になった場合も、柔軟に対応します。
4. テスト・品質保証
ウェブサイトが完成したら、公開前に徹底的なテストを行います。

Photo by Adobe Stock
- 使いやすさの確認
- 各種ブラウザでの動作確認
- レスポンシブデザイン(モバイル対応)の確認
- パフォーマンスとセキュリティのチェック

icons by icon8
⭐ポイント
可能な限り多くのシナリオを想定してテストを行い、不具合が見つかった場合は修正を行います。テスト中に新たな課題が見つかることもありますが、迅速に対応します。
5. 公開・運用
テストをクリアしたウェブサイトをインターネット上に公開し、その後の運用を行います。
- ドメインの設定とサーバーへのデプロイ
- 公開後の初期サポート
- アナリティクスツールの設定とトラッキング
- 定期的なメンテナンスと更新
⭐ポイント
公開後もサイトのパフォーマンスやセキュリティを監視し、必要に応じて更新や改善を行います。ユーザーからのフィードバックを基に、より良いサイト運営を目指します。
まとめ
ウェブサイト制作は、計画から公開までの一連のプロセスを経て完成しますが、すべてのお客さまが同じ流れを進むわけではありません。プロジェクトの内容やあなたの要望に応じて順番が変わることもあり、新しい提案が加わることもあります。
- 企画・要件定義では、あなたのニーズと期待を把握し、プロジェクトの基盤を築きます。
- デザインでは、魅力的で使いやすいビジュアルを作り上げます。
- 開発では、高品質なコードを用いて機能を実装します。
- テスト・品質保証では、徹底的なテストを行い、最終的な品質を保証します。
- 公開・運用では、サイトの公開と運用を行い、定期的なメンテナンスと更新を続けます。
このように、ウェブサイト制作は多岐にわたる工程を経て行われますが、あなたの要望に柔軟に対応しながら進めることで、満足のいくウェブサイトを提供できるのです。
メガネ屋さんではありません
私はウェブデザイナーです



